Жаропонижающие средства для детей назначаются педиатром. Но бывают ситуации неотложной помощи при лихорадке, когда ребенку нужно дать лекарство немедленно. Тогда родители берут на себя ответственность и применяют жаропонижающие препараты. Что разрешено давать детям грудного возраста? Чем можно сбить температуру у детей постарше? Какие лекарства самые безопасные?
Помимо прочего, слайдер поддерживает перелистывание путем перетаскивания элементов на сенсорном дисплее, что несомненно порадует посетителей вашего сайта, использующих смартфон или планшет.
Итак, слайдер имеет название slick.js. . Для подключения слайдера на сайте, вставьте код в head вашего сайта следующие строки:
Вот и все! Слайдер готов к работе. Теперь все, что вам остается, это подключить его к необходимым элементам. Пишем html:
СОДЕРЖМОЕ 1 СОДЕРЖМОЕ 2 СОДЕРЖМОЕ 3 СОДЕРЖМОЕ 4
и подключаем к нему слайдер (этот код лучше разместить в секции head) :
$(document).ready(function(){ $(".my-slider").slick({ //setting }); });
После таких несложных манипуляций ваш слайдер slick начнет работать с настройками по-умолчанию.
Вместо СОДЕРЖМОЕ 1 , СОДЕРЖМОЕ 2 и других вы можете разместить любой контент - картинки, закголовки, параграфы и прочее. Например, для интернет магазина можно сделать ротатор товара:
$(document).ready(function(){
$(".product-slider").slick({
//setting
});
});
 Веник пластиковый
Веник пластиковый
 Веник из древесины
Веник из древесины
Можно добавить неограниченное число элементов в ротатор.
Также слайдер поддерживает множество настроек - количество отображаемых элементов, количество прокручиваемых элементов, вертикальный или горизонтальный слайдер, скорость прокрутки и прочее.
Также можно настроить количество отображаемых элементов для различных разрешений дисплеев:
$(document).ready(function(){ $(".product-slider").slick({ responsive: [ { breakpoint: 1024, // для дисплеев до 1024px и более settings: { slidesToShow: 3, // количество отображаемых элементов 3 slidesToScroll: 3, // количество прокручиваемых элементов за раз 3 dots: true // отображать точки (по количеству элементов) } }, { breakpoint: 600, // для дисплее менее 600px settings: { slidesToShow: 2, // количество отображаемых элементов 2 slidesToScroll: 2 // количество прокручиваемых элементов за раз 2 } }, { breakpoint: 480, // для дисплее менее 480px settings: { slidesToShow: 1, // количество прокручиваемых элементов за раз 1 slidesToScroll: 1 // количество прокручиваемых элементов за раз 1 } } ] }); });
С более подробными настройками можно ознакомиться на
Display multiple slick image slider and carousel using shortcode with category. Fully responsive, Swipe enabled, Desktop mouse dragging and Infinite looping. Fully accessible with arrow key navigation Autoplay, dots, arrows etc.
It uses A custom post type and taxonomy to create a slider, with almost unlimited options and support for multiple sliders on any page. You can also display image slider on your website header.
We have added 5 designs for slider and 1 design for carousel. You can find all designs on our demo website. Just copy the shortcode of design that you like and use.
Журнал изменений 1.8 (08, August 2019)- [*] Update demo links
- [*] Fixed some small-small issues.
- [*] Updated text under featred image ie Add slider image.
- [+] Added new shortcode parameter ie image_fit=»true». image_fit parameter is used to specify how an image should be resized to fit its container. By default value is «true». Options are «true OR false». NOTE: NOTE: image_fit=»true» work better if sliderheight is given. if image_fit=»false», no need to use sliderheight parameter.
- [*] image_fit parameter work with both the shortcode.
- [+] Added new shortcode parameter ie image_size=»full» for shortcode (Default is «full», values are thumbnail, medium, medium_large, large, full)
- [-] Removed default height 400 from sliderheight parameter.
- [-] Remove object-fit CSS property from img under CSS if image_fit=»false».
- [*] Minor change in Opt-in flow.
- [*] Update Opt-in flow.
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Fixed slider height issues with some designs.
- [*] Taken better security with esc_url and esc_html .
- [*] Fixed some CSS issues.
- [*] Follow some WordPress Detailed Plugin Guidelines.
- [*] Fixed some css issues related to slider arrow.
- [*] Fixed some css issues
- [*] Updated slick.min.js to the latest version
- [*] Fixed all responsive issues and checked many mobile devices.
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fixed design-6 issue with shortcode parameter variablewidth=»true» in responsive layout
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fixed design-6 issue with shortcode parameter variablewidth=»true»
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fix responsive issue reported by users in v-1.3.1
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fix main JS wp_register_script issue
- [+] Added sliderheight parameter in shortcode
- [*] RTL made better to work with RTL websites
- [*] Center mode and variablewidth improved better as per usres feedback
- [*] sliderheight parameter improved
- [+] RTL Supported
- [+] Added overlay for design-2
- [+] Added «How it work tab»
- [-] Removed Pro design tab
- Updated all the designs and fix the bug
- Fixed image display issue on mobile
- Replaced arrow images
- Updated slider js to latest version.
- Updated plugin design page.
- Fixed some css issues.
- Fixed some css issues.
- Resolved multiple slider jquery conflict issue.
- Fixed some bug
- Added Pro version with 16 designs
Скрипт слайдера мы скачали в прошлом уроке командой
$ bower i slick.js
Также его можно найти в Google - первая ссылка по запросу slick http://kenwheeler.github.io/slick/
Преимущества слайдера: - поддерживает touch events - можно просматривать с телефона, листая пальцем- поддерживает responsive - можно задать разное количество слайдов в зависимости от размера экрана: на больших экранах просматривать по 4 слайда, на средних по 2-3, на телефонах по одному
Хорошая практика - подключение скриптов из папки bower_components
Тогда при обновлении скрипта программой bower не придётся переписывать номер версии в коде, так как bower даёт скриптам постоянные имена, которые при обновлении не меняются.
Что касается стилей, которые находятся в папке slick: slick.css, slick.less, slick.theme.less их лучше скопировать в папку с css и подключить оттуда. Если оставить их на месте, и в стили слайдера вносить изменения, то при обновлении скрипта все эти изменения будут утеряны.
В отличии от других слайдеров, кадры размещаются не в списке, а в блоках:
1 2 3 4 5 6
Вызов без параметров При вызвове плагина без параметров получаем простой вариант с одним слайдом на странице и навигационные стрелки.$ (".single-item" ). slick ();
Показ нескольких слайдов В примере мы установили для «slick slider» параметры зацикленной прокрутки, включили отображение навигационных точек, указали количество отображаемых и прокручиваемых слайдов.$ (".multiple-items" ). slick ({
infinite : true ,
//зацикленный слайдер - после последнего слайда идёт первый dots : true ,
//точки под слайдером, показывающие активный слайд
slidesToShow : 3 ,
//количество слайдов, которые выводятся на экране slidesToScroll : 1
//количество слайдов, которые перелистываются за один раз
}); Режим центрирования В режиме центрирования активный слайд устанавливается по центру.
$ (".center" ). slick ({
centerMode : true ,
slidesToShow : 3 ,
});
Центральный слайд имеет класс «slick-center», а значит можно его отдельно оформить.Адаптивность В слайдере можно настроить адаптивный вывод определенного количества слайдов в зависимости от значения ширины экрана. К примеру, вам необходимо, чтобы при ширине экрана менее 600 пикселей выводилось только 2 слайда, а переключались они по одному. Решение данной задачи будет выглядеть так
$(".uncycle" ) . slick({ infinite: false , speed: 350 , // определяем скорость перелистывания slidesToShow: 4 , //количество слайдов для показа slidesToScroll: 2 , //сколько слайдов за раз перелистнется responsive: [ { breakpoint: 600 , //сообщает, при какой ширине экрана нужно включать настройки settings: { slidesToShow: 2 , slidesToScroll: 1 , infinite: true , } } ] } ) ;
Плавное переключение В стандартном состоянии слайдер осуществляет резкую замену слайдов. Но функционал Slick предусматривает плавный режим замены слайдов. Для этого нужно прибегнуть к атрибуту data-lazy, в котором прописывается путь к картинке. Атрибут нужно присвоить не обертке, а именно тегу изображения. Это позволит избежать использование js-кода. Альтернативой будет эта командаLazyLoad: "ondemand"
Атрибут следует записывать так
< img data- lazy = " images/slaid.jpg" >
Плавное переключение без перемещения Особенность такого слайдера заключается в том, что на экране находится только один слайд, который при переключении постепенно переходит в следующий. Эффект основан на принципе плавного увеличения прозрачности. То есть выбирается определенный временной отрезок, в течении которого прозрачность первого слайда изменяется от 0% до 100%, за счет чего становится видным следующий слайд. Скрипт такого слайдера будет выглядеть так$(".fade" ) . slick({ infinite: true , speed: 400 , fade: true , cssEase: "linear" } ) ;
Slick является наиболее универсальным и простым в использовании слайдером на сегодняшний день. Широкий интервал настроек слайдера охватывает великое множество решений реализации слайдеров, что является, наверно, самым весомым преимуществом этого слайдера. Настройка slick slider- аccessibility – начальное значение этого параметра установлено как true, он отвечает за подключения навигационных кнопок для слайдера – это стрелки вперед и назад, а также кнопки в виде точек.
- adaptiveHeight – применяется только к одиночному слайдеру, у которого будет изменятся высота родительского контейнера в зависимости от высоты слайдера. В начальных условиях настройка не подключена.
- autoplay – настраивает перелистывание слайдов в автоматическом режиме, без вмешательства пользователя. Стандартное значение этой настройки соответствует false.
- autoplaySpeed – этот параметр является вспомогательным для autoplay и устанавливает промежуток времени, по истечении которого будет осуществлено автоматическое перелистывание слайда. Изначально для него прописано значение 3000 миллисекунд.
- arrows – подключает к слайдеру стрелки вперед и назад. С помощью таблицы внешних стилей можно изменять положение и внешний вид этих стрелок.
- asNavFor – устанавливает навигационную связь между двумя слайдерами посредством идентификатора или класса. В начальных условиях параметр соответствует нулевому значению.
- prevArrow – позволяет изменить внешний вид стандартной навигационной стрелки, которая отлистывает предыдущий слайд.
- nextArrow – аналогичен функциям предыдущему параметру, но отвечает за стрелку, переключающую слайд вперед.
- centerMode – фиксирует текущий слайд по центру родительского контейнера, изначально параметр выключен.
- centerPadding – при включенном центральном режиме показа текущего слайда (предыдущий параметр) устанавливает для этого слайда внутренний отступ, что визуально позволяет увеличивать текущий слайд.
- cssEase – отвечает за анимацию переключения картинок, может делать ее плавной или более резкой. Принимает стандартное значение "ease".
- customPaging – позволяет вставлять собственный шаблон для просмотра слайдера.
- dots – подключает точки-переключатели, по умолчанию находится в выключенном состоянии.
- draggable – подключает возможность перелистывания слайдов зажатием мышки. То есть, если навести на слайдер курсор мыши, зажать ее и передвинуть в сторону, то и слайд переключится на следующий.
- fade – создает эффект затухания слайда при переключении, анимационный эффект.
- focusOnSelect – фокусирует заданный элемент слайдера.
- easing – позволяет установить особый анимационный режим при переключении картинок.
- edgeFriction – отключает переключение слайдов на последнем элементе. Срабатывает только в том случае, если слайдер не зациклен.
- infinite – зацикливает показ слайдов. Это значит при переключении последней картинки слайд-шоу начнется сначала.
- initialSlide – определяет картинку, с которой начнется показ слайд-шоу. По умолчанию слайдер для старта выбирает первое по порядку изображение.
- lazyLoad – позволяет установить режим подгрузки следующих слайдов. Доступно только 2 значения для настройки: "ondemand" и "progressive", причем последнее является значением по умолчанию.
- pauseOnHover – останавливает перелистывание слайдов при наведении курсора мыши на тело слайдера. Работает, только если определено автоматическое переключение слайдов.
- pauseOnDotsHover - останавливает перелистывание слайдов при наведении курсора мыши на точечные переключатели. Работает, только если определено автоматическое переключение слайдов.
- respondTo – вызывает реакцию на изменения ширины окна браузера. Для использования доступны три значения: "window", "slider" или "min".
- responsive – позволяет адаптировать настройки слайдера под ширину экрана. Отличается от предыдущей настройки тем, что ограничение ширины определяется точным значением в пикселях. Используется для адаптивной верстки под мобильные устройства.
- slidesToShow – позволяет установить количество картинок, выводимых в видимой зоне. Изначально показывается 1 слайд, но этим значением можно варьировать.
- slidesToScroll – сообщает слайдеру сколько нужно поменять картинок при переключении.
- speed – фиксирует скорость, с которой будет осуществляться переключение слайдов.
- variableWidth – адаптирует ширину контейнеров слайдера под ширину каждой показываемой картинки.
Дополняю.
1. Скачиваем репозиторий здесь https://github.com/kenwheeler/slick
2. В файле index.html перед открывающим подключаем стили слайдера:
Перед закрывающим подключаем скрипты
Ещё этот слайдер требует шрифты. Папку fonts из папки слайдера нужно поместить в папку css проекта.
И ещё в папке слайдера нужно найти рисунок ajax-loader.gif и в файле slick-theme.css прописать путь к нему
3. Теперь диву-обёртке слайдера присваиваем класс, например, multiple-items
А в файле script.js пишем код
$(document).ready(function(){
$(".multiple-items").slick({
autoplay: false,
autoplaySpeed: 6000,
arrows: true,
infinite: true,
dots: true,
centerMode: true,
slidesToShow: 3,
slidesToScroll: 1
});
});
4. Слайдер уже работает. Вот только стрелок не видно, потому что они за границами слайдера, а ширина слайдера у меня во весь экран. Стрелки ищем в файле slick-theme.cssи меняем отступы, так чтобы стрелки оставались внутри слайдера, а не снаружи.
5. Хорошо. Теперь, по моей задумке, центральный слайд слайдера должен отличаться от боковых.
пишут, что достаточно прописать в коде
$(".middle").slick({
centerMode: true,
//центруем текущий слайд
centerPadding: "50px",
//слегка увеличиваем текущий слайд
slidesToShow: 3
//выводим 3 слайда для просмотра
});
Чтобы увеличить размер центрального слайдера. На самом деле такой способ не работает
Увеличила центральный слайд стилем
.slick-center {
background-color: #8cc63f;
transform: scale(1.3);
}
Обзор установки слайдера slick под библиотеку jQuery. Данный плагин занимает одно из наиболее высоких мест в рейтинге плагинов для создания слайдшоу - .
Наверное, это место он получил заслуженно, поэтому стоит с ним разобраться и положить в свою копилочку веб-разработчика. Домашняя страничка плагина с описание установки и различных примеров работы находится здесь - slick Demos . Плагин мне понравился всем - он имеет в своем составе все функции управления, легок и прост в установке, HTML-разметка для его создания проста и семантична. В комплекте плагин slick имеет полный набор настроек, которые легко подключить в файле конфигурации.
Подключение плагина slickПроцесс подключения плагина slick в рабочем проекте очень прост, только нужно соблюдать правильность выполнения шагов.
Создание разметки под slickHTML-разметка под плагин slick семантична и проста. Достаточно создать список с произвольным именем класса. В руководстве Getting Started на официальной странице плагина slick приводится такой пример HTML-разметки:
Моя попытка создать слайдер на основе HTML-разметки в виде обычного маркированного списка:
… успеха не принесла - плагин slick не заработал! Возможно, стоит через CSS-стили преобразовать элементы
| 1 | ul |
| 1 | li |
Следующим шагом будет получение архива плагина slick. Это можно сделать несколькими способами. Первый - это скачать его со страницы Go Get It . Или же перейти на страницу GitHub автора и забрать оттуда zip-архив плагина - slick GitHub . В обоих случаях получим архив с именем
HTML-документа производим подключение готовых CSS-стилей плагина slick:В теле HTML-документа перед закрывающим тегом
| 1 |
Как видим, в первых двух строках производится скачивание библиотеки jQuery-1.11.0 и плагина jQuery Migrate 1.2.1 через CDN. Третий плагин
подключаем скрипт инициализации плагина: $ (document ). ready (function (){ $ (".slider" ). slick ({ dots : true }); });Итоговая HTML-разметка и подключение CSS-таблиц, JS-скриптов будет выглядеть таким образом:
Мне хочется упомянуть о такой полезной вещи, как консоль браузера Google Chrome. Почему она полезная? Потому что она уже второй раз выручает меня (первый раз это было с плагином jqFancyTransitions - Слайдер jqFancyTransitions) и помогает найти ошибки при подключении скриптов в HTML-документе. Незаменимая штука!
Чтобы проиллюстрировать пример использования и полезности консоли Chrome, запускаю в браузере индексный index.html файл, который создал ранее.
И что?! Позвольте, а где-же плагин slick - где слайдер, созданный с его помощью? Где те обещанные красоты, которые так ярко продемонстрированы на официальной странице проекта - Demos ?! Странно - но их нет!
Хех, а я правильно выполнил подключение скрипта? Ну-ка, еще раз “пробегусь” по документации… Все верно, но у меня ничего не работает… Может, все-же переписать индексную страницу заново? Может быть, но таких “а может” наберется большое количество, с различными вариациями…
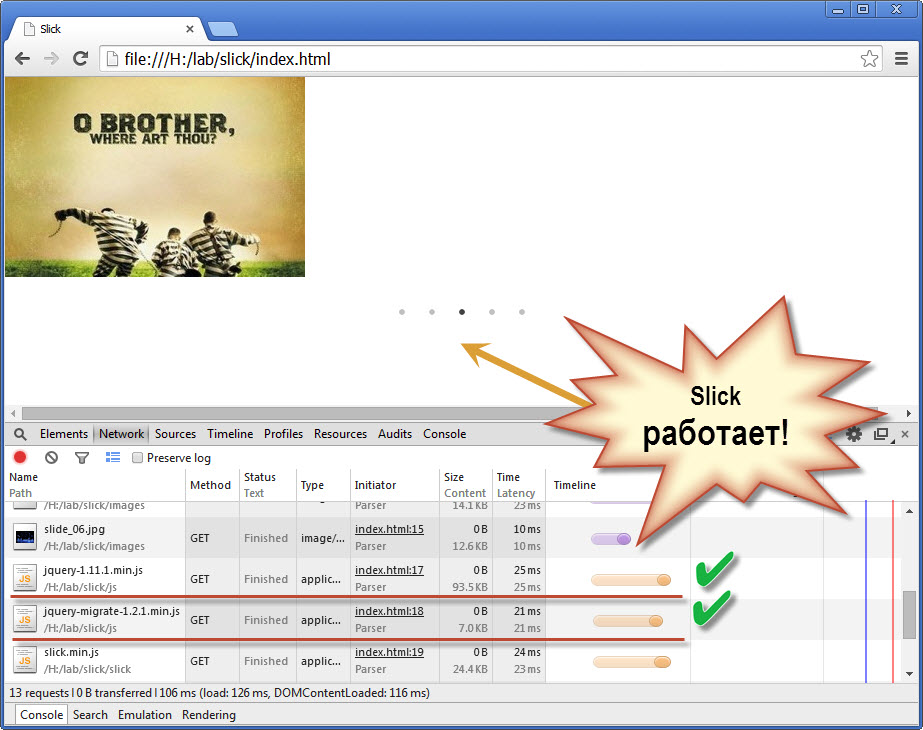
Но давайте я открою консоль браузера Google Chrome и перейду в ней на вкладку “Network”:
Вот и причина того, что плагин slick не работает на моей странице! Просто библиотеку jQuery 1.11.0 и ее плагин jQuery Migrate 1.2.1 браузеру Chrome не удалось подгрузить через CDN. Сколько бы я еще потратил времени и нервов, чтобы методом “научного тыка” определить причину “поломки”, если бы не эта консоль, неизвестно.
Разбираться, почему не удалось браузеру подгрузить оба этих файла через CDN, у меня нет ни желания, ни времени. Поэтому я просто скачаю оба этих файла “вручную” и подключу локально:
Снова запускаю индексную страницу index.html в браузере Google Chrome и … о Чудо! Плагин slick работает:

Картинки прокручиваются автоматически и внизу видна пагинация, сгенерированная скриптом slick согласно настройкам:
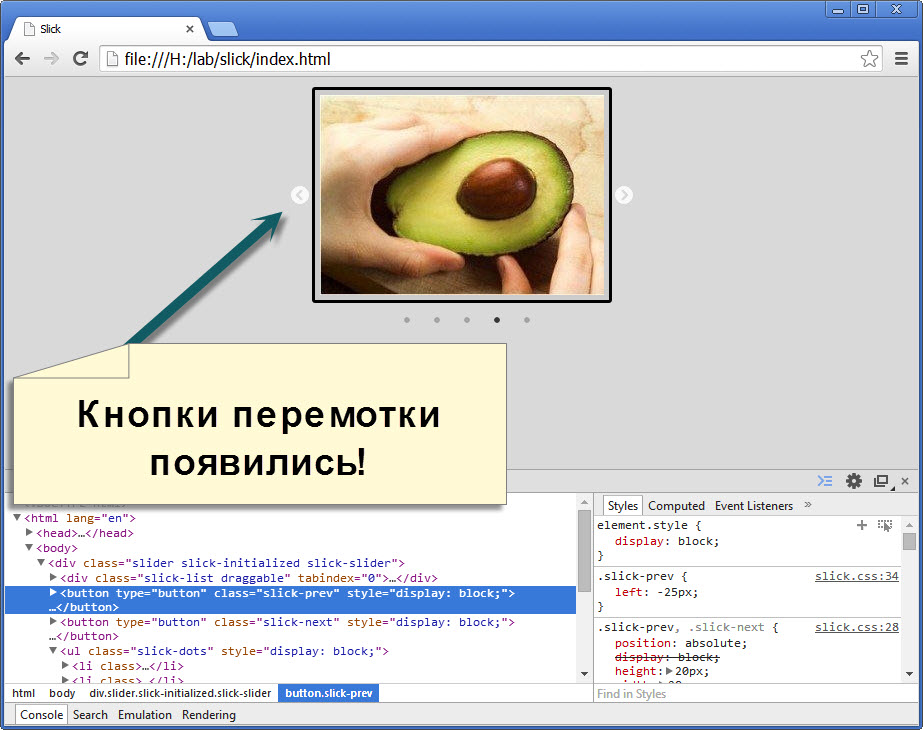
dots : true , autoplay : true… в конфигурационном файле. Помимо этого, были сгенерированы стрелки для перемотки изображений “вручную” взад-вперед (они не видны на белом фоне HTML-страницы). Другие многочисленные настройки плагина slick можно посмотреть на официальной странице - Settings .
NOTE: I highly recommend putting your initialization script in an external JS file.
В этой статье я так не поступил по одной простой причине - ради наглядности примера и быстроты его создания.
Редактирование плагина slickТеперь осталось дело за малым - вооружившись инспектором элементов страницы (к примеру, Firebug), “вытащим” из DOM-дерева нашей страницы имена классов нужных нам элементов и произведем их легкое редактирование через CSS-правила:
body { background-color : lighten (#ccc , 5% ); .slider{ width : 300px ; margin : 10px auto ; padding : 5px ; background-color : #ccc ; border : 3px solid #000 ; @include border-radius(3px); .slick-dots{ bottom : -30px ; } } }Создаю для тела HTML-документа
добавлю padding, границу со скруглением и фоновую заливку; отцентрирую его на странице и немного опущу вниз. А также немного приподниму вверх блок| 1 | .slick-dots |
Смотрим результат:

Плагин slick мне однозначно понравился. Простая установка и подключение, генерирование элементов управления показом слайдшоу, большое количество разнообразных настроек. С разнообразными вариантами настройки внешнего вида можно и нужно разобраться на странице примеров - Demos . И подогнать под необходимые конкретные условия, если потребуется.
Удачного кодинга!
Привет друзья. Сегодня поговорим об адаптивных jQuery слайдерах, которые помогут украсить ваш landing page, грамотно структурировать информацию и лаконично подать ее.
Когда-то я проводил опрос в социальных сетях и просил предложить какой-нибудь стоящий скрипт слайдера, которым вы пользуетесь сами. Особого успеха пост не набрал, но мне посоветовали отличный инструмент, который сегодня и будет на первом месте. За что — большое спасибо. Может быть, после этой статьи кто-то посоветует еще более качественный скрипт.
ТОП скриптов, реализующих слайдер на сайтеТак как все представленные ниже скрипты являются jQuery плагинами, то они легко встраиваются как на обычные html сайты, так и на любые CMS и многие .
Owl Carousel 2На мой взгляд Owl Carousel 2 — лучший jQuery слайдер из бесплатных. Масса настроек, наличие API и возможность полной кастомизации. Все это влюбило в себя с первого взгляда. Отлично реагирует на смартфонах и планшетах, поддерживает перелистывание Swip(ом) и многое другое.
Slick slider
На второе место, сейчас, я бы поставил Slick slider . Достаточно интересный вариант, которым я пользовался некоторое время. Для задач landing page меня вполне устраивал. Оформить комментарии, логотипы брендов и партнеров, со всем этим этот слайдер справлялся на ура. Есть возможность пользоваться методами и событиями, а также выводить слайдер в нескольких местах на странице.
Sudo slider


