Жаропонижающие средства для детей назначаются педиатром. Но бывают ситуации неотложной помощи при лихорадке, когда ребенку нужно дать лекарство немедленно. Тогда родители берут на себя ответственность и применяют жаропонижающие препараты. Что разрешено давать детям грудного возраста? Чем можно сбить температуру у детей постарше? Какие лекарства самые безопасные?
Быстрые, простые и бесплатные приложения для превращения данных в привлекательную инфографику.
Инфографика – замечательный способ просто объяснить сложные данные. Хорошая инфографика преобразует сложную информацию и данные в графику, которую легко понять, и которая визуально привлекательна. Единственная проблема заключается в том, что инфографику не так просто сделать. Вам нужно либо привлекать к работе дизайнера, причем такого, который уже имеет опыт создания инфографики, либо самому осваивать графические инструменты.
Последнее, кстати, не так сложно. Тем более с нашей сегодняшней подборкой лучших БЕСПЛАТНЫХ инструментов и приложений для создания инфографики. Некоторые из вариантов здесь даже подходят для не-дизайнеров, поскольку шаблоны и другие функции делают их простыми в использовании.
Попробуйте использовать некоторые из них «не отходя от кассы»!

Visme обещает помочь вам «говорить визуально». Вы также можете использовать его для создания презентаций, но он в первую очередь ориентирован на создание привлекательной инфографики. Этот бесплатный инструмент включает более 100 бесплатных шрифтов, миллионы бесплатных изображений и тысячи качественных значков. Также есть опции для включения видео и аудио (в том числе возможность записи озвучивания непосредственно в редакторе - удобно!). Вы также можете анимировать свой контент, чтобы сделать его более четким. Замечу, что анимированная инфографика – это тренд последнего года, вы обязаны попробовать сделать такую хотя бы один раз.

Canva - это мощный и простой в использовании онлайн-инструмент, который подходит для решения разных дизайн-задач, от создания брошюр до презентаций, и многое другое. Он также предлагает пользователям обширную библиотеку изображений, значков, шрифтов и функций на выбор.
В нем есть специальный инструмент для разработки инфографики, который вы можете использовать бесплатно. Он включает сотни бесплатных элементов дизайна и шрифтов, и дополнительные элементы, которые можно купить за 1 доллар. Вы можете либо использовать его в браузере, либо загрузить приложение Canva iPad для разработки даже на ходу или в транспорте.

Диаграммы Google – мощный, простой в использовании и бесплатный инструмент, доступный каждому. Вы можете выбирать из множества графиков и настраивать обширный набор опций, чтобы инфографика идеально соответствовала внешнему виду вашего сайта. Подключайте данные в реальном времени, и Google Chart - идеальный инфографический генератор для вашего сайта.
Piktochart - это инфографический и презентационный инструмент, который позволяет вам превращать скучные данные в захватывающую инфографику всего за несколько кликов. Пользовательский редактор Piktochart позволяет делать такие вещи, как изменение цветовых схем и шрифтов. Вы можете вставлять предварительно загруженную графику, загружать основные фигуры и изображения. Сетчатые шаблоны также упрощают задачу ровного размещения графических элементов и пропорциональное изменение размеров изображений.
Существует бесплатная версия, а есть и платные варианты: план Lite за 15 долларов США в месяц и учетная запись Pro, стоимость которой составляет 29 долларов США в месяц.

Infogram - отличный бесплатный инструмент с широким спектром графиков и карт. Предоставляет возможность загрузки изображений и видеороликов для создания крутой инфографики. Вы вводите и редактируете данные в стиле Excel, содержимое которых отражается в вашем дизайне. Программное обеспечение автоматически изменит внешний вид инфографики, чтобы идеально представлять ваши данные.
Когда вы довольны своей инфографикой, вы можете опубликовать ее на веб-сайте Infogram, внедрить на свой собственный сайт или делиться ею через социальные сети.

Venngage - отличный инструмент для создания и публикации инфографики. Очень прост и удобен в использовании. Вы можете выбирать шаблоны, темы и сотни диаграмм и значков, загружать свои собственные изображения и фон, или адаптировать тему в соответствии с вашим брендом. Что еще? Вы можете и анимировать свою инфографику!

Этот сервис – это нечто необычное. Это инфографический генератор резюме. С помощью этого инструмента вы можете визуализировать свое резюме одним щелчком мыши. Чтобы было проще, тут есть набор примеров оформления. Идея состоит в том, чтобы позволить людям выразить свои профессиональные достижения в простой, но убедительной личной визуализации. Хотя резюме в виде инфографики не подходит для каждой ситуации, в некоторых случаях оно может быть отличным вариантом.

Этот бесплатный веб-инфографический инструмент предлагает вам множество шаблонов, которые легко настраиваются. Вы получаете доступ к библиотеке таких вещей, как стрелки, фигуры и линии. Текст настраивается с помощью разных шрифтов, цветов, стилей и размеров текста. Инструмент также позволяет загружать собственные графики и размещать их одним касанием.
Бесплатный вариант включает 60 изображений и 10 шрифтов. За 3 доллара в месяц вы получаете гораздо больше ресурсов, а также улучшенные параметры безопасности, и - если вам это нужно - помощь по дизайну.
Если вы решили открыть эту статью, то наверняка слышали магическое слово «инфографика» и примерно представляете, что оно обозначает. Сегодня комбинации текста и картинок присутствуют практически на каждом сайте.Наглядная подача скучного материала высоко ценится во всех отраслях деятельности. Особо продвинутые личности даже резюме оформляют в виде инфографики, чем необычайно повышают свою значимость в глазах потенциального работодателя.
Когда я решила изучать повадки неведомого доселе зверя, я столкнулась с некоторыми трудностями. Существует масса курсов, предлагающих базовые знания в графдизайне (конечно же, не бесплатных), а вот безвозмездной полезной информации в сети чрезвычайно мало. Никакой структуры и полноты донесения материала.
В этой статье я попытаюсь собрать воедино крупицы знаний и представить вашему вниманию подробное руководство по созданию инфографики для новичков.
Этапы создания
Сразу же оговорюсь, что мы будем рассматривать самую примитивную, но не менее впечатляющую инфографику. Оставим профессиональным дизайнерам рисование уникальных 3D объектов, внедрение анимации и звукового сопровождения. Мы зададимся целью быстро сделать качественный контент без лишних заморочек.1. Формирование идеи
Первым этапом создания любого вида информации является идея. Набросайте 7-10 возможных тем для визуализации. Например, у вас блог, посвященный косметике, инфографика о составе тональных кремов или пошаговые руководства нанесения макияжа придутся как нельзя кстати.2. Сбор и систематизация информации
Плотно засядьте за ноутбук и прошерстите интернет на предмет нужной информации. Рекомендую брать цифры на серьезных порталах, как-то: НИИ, официальные сайты маркетинговых и статистических компаний, исследования конкретных научных деятелей. Избегайте общих статей без ссылок, содержащих заезженные формулировки, например, «британские ученые установили» или «неизвестный опрос показал». Разбейте информацию на категории.
3. Набросок
Сделайте предварительную блок-схему будущей инфографики. Группировать данные можно:- по хронологии;
- по логике;
- по иерархии;
- по геолокации;
- по алфавиту.

4. Написание текста
Для каждого пункта набросайте черновой вариант подписи. Допустим, вы выяснили, что 80% славянок выходят замуж в возрасте от 20 до 26 лет. Эту информацию можно подать несколькими способами:а) 20-26 лет – 80% девушек;
б) 80% - в возрасте от 20 до 26 лет.
Посмотрите, как лаконично и интересно оформлен текст в инфографике о молоке

5. Выбор графического сопровождения
Хорошим тоном для создания качественной инфографики является использование двух типов графических объектов. Один – основной и несколько дополнительных. Первый расставляет акценты и дает представление о тематической направленности контента (большой график, диаграмма, человечек и т.д.), второй - делает данные более доступными для восприятия (стрелки, сноски, блоки).
6. Верстка
На этом этапе вы вправе воспользоваться специальными сервисами (о них мы поговорим немного позже) или сверстать макет собственноручно, воспользовавшись тем же фотошопом. Я рекомендую освоить базовые инструменты работы с графическим редактором и «паять» инфографику самостоятельно, ведь так вы будете уверены в уникальности визуального контента, даже, несмотря на использование скачанных из сети png-объектов.7. Финальные штрихи
Непременно вычитайте и просмотрите результат работы на предмет ошибок, опечаток, шероховатостей. Затем сохраните инфографику в формате.jpg и опубликуйте ее.Признаки качественной инфографики
1. Достоверность
Ни в коем случае не перевирайте данные и не придумывайте несуществующие факты. Рано или поздно васпоймают на лжи, и вы поплатитесь своей репутацией.2. Понятность
В визуальном контенте не должно быть противоречащих друг другу пунктов, которые можно воспринять двояко. Делайте инфографику максимально понятной. Каждый блок обязан врезаться в память. Откажитесь по мере возможности от узкоспециализированных терминов и сленговых выражений.3. Лаконичность
Ну, вы знаете чья сестра краткость, поэтому если суть не страдает смело урезайте длинные тексты до коротеньких тезисов.
4. Структурированность
Основная цель структурирования состоит в обеспечении ясности и формировании причинно-следственных связей. Необходимо, чтобы отдельные элементы соединялись в единое целое. Хаотичное размещение информационных блоков не приветствуется. В среде дизайнеров существует понятия «скелета», «мяса» и «кожи», причем первый явно выделяется на общем фоне.5. Целенаправленность
Никогда не смешивайте мух с котлетами, старайтесь делать инфографику, предназначенную для удовлетворения нужд вашей целевой аудитории. Лучше 10 фактов по 1 теме, чем по 1 факту из 10-ти различных тем.
6. Своевременность
Данные должны быть актуальными и точка. Незачем кормить пользователя информацией 5-годичной давности.7. Единый стиль
Не важно, сколько изображений входит в инфографику, если вы выбрали одну тему, то поддерживайте единое стилистическое оформление. Подбирайте графические объекты с учетом специфики целевой аудитории. Согласитесь, миньоны будут смотреться комично в презентации директора банка, предназначенной для привлечения внимания серьезных вкладчиков.8. Мощный заголовок
Попрошу не путать с перекреативленым заголовком. Уж не знаю почему, но в последние годы копирайтеры любят давать контенту хитроумные заголовки. Данный ход позволителен только именитым блогам с тысячами подписчиков, в остальных случаях непонятные названия негативно сказываются на количестве просмотров. Заголовок инфографики должен включать ключевые слова и отражать суть проиллюстрированной информации.
9. Читабельность
Меньше мелкого, уж простите меня за тавтологию. Шрифты должны быть различимы невооруженным глазом. В размере самого изображения придерживайтесь правила золотой середины. Предпочтительнее разбивать длинную инфоленту на части, соответствующие 1 экранному развороту.10. Ценность
Постарайтесь отыскать действительно стоящую информацию, как бы ни была красиво оформлена пустота – она все равно не принесет ничего полезного. Хорошо «заходит» в массы и становится вирусным такое наполнение как:- мануалы;
- классификации;
- статистика и исследования с цифрами;
- коллекции советов;
- подборки трендов;
- рекомендации по выбору чего-либо;
- сравнительные характеристики;
- чек-листы;
- история;
- отчеты за конкретный период;
- структурный разбор товара или услуги.

Сервисы для создания инфографики
- Easel.ly – бесплатный сервис с гибкими настройками;
- piktochart.com – жирный сайт с сочной библиотекой шаблонов;
- infogr.am – позволяет дополнить изображение видео и аудиоматериалами;
- vizualize.me – кроме создания своей инфографики можно просмотреть примеры чужих работ;
- venngage.com – содержит бесплатные красочные макеты и готовые дизайнерские решения;
- creately.com – создает диаграммы в пару кликов.

Это были англоязычные порталы, а вот вам парочка отечественных:
- resumup.com – создает сверхпривлекательное резюме;
- ruseller.com – непрофильный сайт с онлайн редактором для верстки инфографики из готовых шаблонов;
- www.mindomo.com – прорисовка карт мозгового штурма.

Где брать шаблоны?
Это лишь небольшой список сайтов, если хотите больше ссылок просто введите в поисковой строке запрос «Шаблоны для инфографики ». Встречаются платные пакеты, но уж поверьте можно вполне обойтись безвозмездными.
Полезная литература
Даю вам перечень полезной, но не обязательной для прочтения, литературы. Если хотите увидеть обстоятельный обзор каждой из представленных книг – озвучьте ваше желание в комментариях.1. Дэн Роэм
- «Практика визуального мышления»
2. Джин Желязны
– «Говори на языке диаграмм»
3. Сьюзан Уэйншенк
- «100 главных принципов дизайна» и «100 главных принципов презентации»
4. Дэвид Маккэндлесс
– «Инфографика»
5. Рэнди Крам
- «Инфографика. Визуальное представление данных»
6. Дэвид Сиббет
– «Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы»
7. Майк Роуди
– «Визуальные заметки. Иллюстрированное руководство по скейтчингу»
2. Упрощайте
Русский язык богат на синонимы, если можно вставить слово в 5 букв длиной, то не нужно выискивать одиннадцатисимвольный аналог. Не стану спорить, повторения и примитивизм не являются литературными канонами, но, в конце-то концов, вы не роман пишите.
3. Меньше декора
Цветочки, листочки, звездочки и прочие украшательства, которые не несут смысловой нагрузки лучше удалить с шаблона. Они отвлекают внимание пользователя и загромождают изображение.
4. Немного о шрифтах
Дизайнеры рекомендуют использовать максимум 1-2 шрифта (первый для заголовка, второй – для основного текста) в не более чем трех размерах. Избегайте рукописных шрифтов и имитаторов графики. При их чтении чрезмерно напрягается зрение и информация усваивается намного хуже.
5. Отвечайте на вопросы
Принято считать идеальным тактическим ходом, когда каждый объект дает ответ на конкретный вопрос из разряда «Как? Зачем? Что делать? Почему? Сколько?». Руководствуясь этим нехитрым принципом вы превратите инфографику в мануал или справочник.
6. Лепка противопоказана
Блоки должны отделяться друг от друга. Обязательно оставляйте на листе свободное пространство. Данные ни в коем случае нельзя накладывать и лепить монолитными слоями. Текстовое и объектное изобилие провоцирует рябь в глазах.
7. Защита авторских прав
В интернете очень сложно отследить первоисточник без такого инструмента, как брендирование. Не поленитесь разработать собственный логотип и вставлять его на каждый созданный вами материал. Так вы заклеймите свежую инфографику личной подписью автора. Единственное условие – ваш спецзнак не должен перекрывать данные и влиять на читабельность.
Собственно говоря, наш познавательный экскурс подошел к концу. Надеюсь, эта статья поможет вам быстро освоить инфографику и заполонить просторы интернета уникальным авторским контентом.
И это объяснимо: 65% людей отдаёт предпочтение визуальному контенту, он набирает в 2-3 раза больше просмотров и лайков, чем обычная публикация.
Инфографика – это графическое представление сложной информации с целью чёткого и быстрого восприятия.
В отличие от обычных картинок инфографика самодостаточная: не требует дополнительных описаний и вспомогательных записей. К особенностям инфографики относится ассоциативная связь графических объектов, польза и осмысленность, эффектное представление.
Например, вам надо рассказать аудитории, как приготовить пиццу. Это можно сделать с помощью фотографий с этапами приготовления и отдельным списком ингредиентов или же при помощи одной картинки с изображением пиццы и подводящими к ней стрелками с разными составляющими. Второй вариант – это и есть инфографика.
Инфографика как инструмент маркетинга
Графический контент увеличивает конверсию и количество расшариваний, к тому же он лучше запоминается аудиторией. Через такие посты можно демонстрировать экспертность и повышать узнаваемость бренда (надо лишь добавить логотип или адрес сайта). Инфографика способна повысить лояльность подписчиков, привлечь внимание новых читателей, повысить продажи. Она подходит для использования в сообществах и профилях социальных сетей, на разных сайтах, в email-рассылках.
Ключевыми форматами инфографики являются статические и анимированные картинки, интерактивные интерфейсы, а также видеоконтент.
Для продвижения проекта можно выбрать любое средство визуализации:
- обложки – часть оформления группы в соцсетях или инфопродукта (например, );
- чек-листы – визуальный контрольный список;
- «дерево решений» – структурированное пособие по выбору товара;
- интеллект-карты – систематизация сведений для планирования или обучения (например, для );
- блок-схемы – графический алгоритм для отчётов и статистики;
- информационные карточки – для выделения факта, совета или примера;
- наглядные инструкции – для быстрого решения проблемы пользователей;
- загадки и комиксы – для интенсивного распространения в соцсетях.
Статическая инфографика с нуля под заказ в студиях стоит 100-500 долларов. Конечно, можно сэкономить и пойти на биржу фриланса – здесь цены стартуют от 500 рублей. Ещё один способ – разрабатывать визуальный контент самостоятельно при помощи платных онлайн-сервисов, таких как Infoactive с оплатой 30$ в месяц. Но есть и более радужная альтернатива…

10 бесплатных сервисов для создания инфографики
Сегодняшняя подборка инструментов предназначена для тех, кто не владеет навыками Adobe Photoshop и не готов тратить деньги на визуальный контент.
Easel.ly

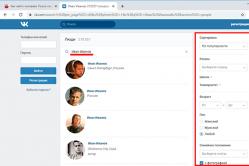
Однозначный лидер сегодняшнего обзора – простой и многофункциональный. Эта платформа не русифицирована. Но она имеет интуитивно-понятный интерфейс, потому создание картинки с нуля или на готовом шаблоне не потребует от вас больших усилий. Ресурс запускается как с ПК, так и с мобильных устройств.
С помощью Easel.ly удобно визуализировать отчёты, хронологию событий, процессы и сравнения. Сервис подходит для создания резюме, презентаций, дополнений к статьям и докладам – цвета, шрифты, формы, размеры, фигуры, линии и стрелки предусматривают гибкие настройки. В редакторе можно загружать изображения, управлять прозрачностью элементов. Скаченные с Easel.ly файлы не имеют водяных знаков.
На бесплатном аккаунте доступно 25 фотографий и 65 изображений, 10 шрифтов, 10 инфографических шаблонов и 4 диаграммы. При этом созданные на сайте проекты будут доступны другим пользователям.
Заплатив 4$ в месяц , вы получите в своё распоряжение более 11 миллионов объектов, 320 шаблонов, 112 шрифтов, 20 типов диаграмм и графиков. В таком случае только вы будете видеть созданную инфографику, к тому же станет возможен высококачественный экспорт.

Ещё один англоязычный ресурс с богатыми возможностями. Однако чтобы ими воспользоваться, требуется авторизация. Для регистрации подойдёт email или аккаунт Google, Facebook.
На момент написания статьи в открытом доступе имеется 13 вариантов для презентаций, 25 шаблонов для печатной продукции (листовок, отчётов, плакатов) и 9 «скелетов» непосредственно для инфографики. Можно также добавлять в панель управления собственные визуальные эффекты и создавать визуальный контент с нуля. Бесплатно файл можно скачать только в формате PNG в нормальном или среднем качестве. Обратите внимание: снизу будет добавлен логотип Piktochart.
Что касается платных тарифов, в пакете Lite за 12,5 долларов ежемесячно вас ждёт 600 дополнительных шаблонов и возможность загрузки на 100 МБ.
Есть ещё пакет PRO за 24,17$ в месяц . Он включает 600 шаблонов, загрузку 1GB изображений, экспорт в PDF и HD, удаление водяного знака, персональные цвета и другие плюшки.

Этот англоязычный сервис тоже требует регистрации – после неё вы получите доступ к 37 типам интерактивных шаблонов и 13 типам карт. На бесплатном тарифе разрешено создавать до 10 проектов, импортировать данные и публиковать контент в интернете.
Платформа подходит для рисования интерактивных схем, диаграмм, онлайн-карт. Пользователь может редактировать все элементы выбранного шаблона; добавлять к нему картинки, текст и даже видео с YouTube или Vimeo.
Платные тарифы стоят от 19 до 149$ . Все они предусматривают:
- доступ к 550 типам карт;
- контроль конфиденциальности;
- возможность загрузки HD-иллюстраций;
- доступ к миллиону картинок и иконок;
- использование премиум-шаблонов.
Разница в цене объясняется количеством проектов, аналитикой, внедрением собственного логотипа и пользовательского дизайна.

Сервис подходит для рисования презентаций, портфолио, фотоисторий. Для его использования не требуются специальные навыки. После авторизации пользователю доступен полный функционал редактора с возможностью изменения текста и прозрачности, вставки видео и объединения отдельных элементов. Бесплатная версия ограничена созданием одного проекта с 10 страницами. Скаченные файлы отмечены брендингом Readymag.
Платные тарифы (от 16$ в месяц ) открывают совместный доступ для членов вашей команды, позволяя работать над неограниченным количеством проектов с любым числом страниц. Водяной знак сервиса в таком случае отсутствует, а в инфографику можно добавлять своё доменное имя. К тому же подключается аналитика, настройка SEO, появляется возможность экспорта и ввода кода.

Облачный сервис предназначен для создания ленты хронологических событий, сравнения процессов и результатов. С его помощью легко визуализировать бизнес-планы или исторические даты. Инфографику можно рисовать с нуля или же взять за основу готовые варианты (менять цвет и текст, удалять или добавлять события, графики, изображения и видео). Доступно совместное редактирование и экспорт созданного виджета на сайт в виде кода.
Среди преимуществ Time Graphics отметим русскоязычное меню и многочисленные интеграции:
- YouTube;
- Google Таблицы;
- Google Календарь;
- Vimeo;
- API Отчёты вашего сервера;
- Google Search Console;
- Google Maps;
- Google Analytics;
- библиотека данных Мирового Банка (статистика по странам, регионам).
В бесплатном тарифе слабый функционал. Скачать проект можно только в низком качестве и с водяным знаком. Чтобы убрать брендинг и расширить функционал придётся заплатить 2 доллара за две недели или внести плату за месяц, полгода, год пользования.

Это мощный онлайн-инструмент для решения различных дизайнерских задач: от разработки открыток для соцсетей, логотипов до создания презентаций и другой инфографики. Работа русскоязычного сервиса организована по принципу внедрения готовых, легко настраиваемых шаблонов. Пользователям доступна библиотека шрифтов, иконок и картинок, загрузка собственной графики. Можно добавлять ссылки на внешние сайты и создавать команду с 400 участниками, чтобы быстро делиться папками и дизайнами.
PRO-аккаунты позволяют расширить галерею и внедрить элементы вашего бренда, открывают доступ к командным функциям и экспорту анимации. Кроме того, они дают возможность рассортировать контент по папкам, убирают ограничение на хранение данных – в free-версии на это даётся 1 ГБ. Ежемесячная стоимость – от 12,95$ в месяц для каждого члена команды. Предусмотрен бесплатный тестовый период на 30 дней.
Cacoo

После быстрой регистрации в онлайн-сервисе вы сможете формировать диаграммы, карты, сетевые графики и блок-схемы. В редакторе имеется 120 шаблонов, на основе которых легко создать собственную инфографику (добавлять и редактировать текст, линии, фигуры, таблицы).
Cacoo отличается интеграцией с облачными хранилищами и открытым журналом изменений. Есть совместный командный доступ и экспорт готового проекта для печати.
Бесплатный тариф предусматривает ограниченный обмен схемами, создание лишь шести страниц и скачивание файлов только в png. Расширение функционала обойдётся вам в 4,95$ ежемесячно для одного человека, 18$ для трёх человек и 600$ для 10 членов команды .
Prezi

Этот онлайн-инструмент подходит и для компьютера, и для мобильных устройств. Он предназначен для создания презентаций и другой инфографики: к выбранному шаблону можно добавлять текст, анимацию, фон, фигуры и элементы.
Имеется фильтр дизайна по цветовой гамме и тематике. Однако бесплатная версия даёт лишь базовые возможности для создания и хранения одного проекта. Если требуется работа над неограниченным количеством презентаций, увеличение функционала и контроль конфиденциальности, придётся платить от 5 до 59 долларов в месяц. Цена корпоративного пользования – 1800-6000$ в год (по 600$ для каждого сотрудника).

Это простая в использовании русскоязычная онлайн-платформа, с помощью которой легко создать:
- флаер;
- постер;
- бюллетень;
- картинку для соцсетей;
- резюме;
- приглашение;
- отчёт;
- презентацию;
- инфографику.
После регистрации сервис предлагает выбрать из массы шаблонов три понравившихся варианта – на основе этих данных впоследствии сформируется раздел «Рекомендованные». В редакторе присутствуют следующие графические инструменты: фон, текст, иконки, диаграммы, карты, фото, рамки, значки и даже интерактив. Можно добавлять изображения со своего ПК.
Только инфографика включает 12 тематических разделов, в том числе план-график, геоданные, статистику, процессы. Но большинство шаблонов находится в платном доступе. Ежемесячная цена – 12$ с человека или 49$ с организации . Удобный экспорт в pdf и png на бесплатном тарифе недоступен (предусмотрена только публикация готового проекта онлайн).

При помощи сервиса можно быстро создавать схемы и диаграммы, в частности, путём выбора шаблона и наложения на него нужной информации. Среди особенностей Creately: возможность совместной работы в режиме реального времени, русскоязычное меню.
Free-версия позволяет сделать до пяти диаграмм в рамках одного проекта (с нуля или по шаблону с нужными данными). В инфографику разрешено добавлять текст, линии, фигуры, менять фон, импортировать изображения. Даже владельцы бесплатных аккаунтов могут скачивать проекты в формате jpeg и png.
Платная версия стоит 5$ для индивидуального использования, а также 25-45$ для команды из 5 и 10 человек. Она позволяет создавать неограниченное число проектов, рисовать любое количество диаграмм, использовать Visio Import, экспортировать файлы в приоритетном формате.
Чтобы оживить свой веб-проект и порадовать читателей, вам придётся освоить хотя бы один из перечисленных сервисов. Но результат точно этого стоит!
Мы продолжаем публиковать переводы самых интересных статей зарубежных интернет-маркетологов, дизайнеров, специалистов в области seo и smm. Автор статьи: Lilach Bullock . Ее контакты: [email protected] , Pinerest: lilachbullock
На данный момент инфографика находится на пике моды, особенно в связи с ростом популярности таких сайтов как Pinterest , где основной составляющей являются изображения и визуализация статистики.
Что такое инфографика?
Инфографика - это визуальное отображение данных , содержащая небольшую по объему, но значимую и правильно оформленную информацию . Однако инфографику следует не только потреблять, но и создавать - это полезно для вашего бизнеса.
Обычно люди хотят как можно быстрее получить нужную им информацию, и использование визуалов (визуально оформленной информации - графиков, диаграмм, схем) является отличным способом удовлетворения этой их потребности. Блог, содержащий визуальную информацию, привлекает больше внимания, чем обычный блог , так как визуалы сами притягивают к себе взгляд.
Включение интересных фактов, представленных в краткой визуальной форме, будет поддерживать внимание ваших читателей. Кроме того, лучше вносить разнообразие в блог с помощью разных типов контента (видео, статьи, визуалы и т.д.).
Я только что поделилась инфографикой «Узнайте заповеди интернет-маркетинга» и обнаружила, что эта новость получила значительно больше лайков, чем средний пост в блоге. Использование инфографики - отличный способ делиться контентом, получать больше отзывов на ваши новости и больше траффика для вашего блога.
Как создать инфографику?
14 лучших способов создания инфографики
1. Piktochart трансформирует информацию в захватывающие визуальные истории. Его очень легко использовать. Имеет функцию автоматически настраиваемой инфографики
. Вы можете добавлять иконки и ваш собственный логотип. Предлагает отличный набор тем для дизайна
. Сервисом можно пользоваться бесплатно, хотя если вы хотите иметь возможность выбирать больше тем и иметь при этом лучшие цены, настроенные индивидуально под заказчика, минимально возможная цена будет составлять 9.99$ в месяц.
2. Visual.ly - это отличный инструмент, который позволяет генерировать ряд инфографик
. Инфографика в этом случае почти полностью будет основана на социальных метриках, таких как данные Twitter или Facebook
. Сервис возник относительно недавно и до сих пор добавляет к своим категориям новую информацию. Является бесплатным и легким для использования.
3. Fluxvfx - это потрясающий инструмент, с помощью которого можно создавать видеоинфографику
. Он предлагает набор готовых шаблонов
, поэтому его легко использовать. Минимальная цена - 25$.
4. Vizualize.me - новое приложение (в настоящее время в Beta-версии), которое создает инфографику для вашего резюме
. Работает, используя информацию профиля пользователя в LinkedIn, и превращает его резюме в настраиваемую инфографику.
5. Infogr.am до сих пор является относительно новым сервисом и имеет множество возможностей, которые пока находятся на стадии внедрения. Полезный инструмент для создания бесплатных интерактивных диаграмм и инфографики
.
6. Vizify - новый инструмент создания инфографики по данным Twitter
и демонстрации детальных данных из вашей Twitter ленты, включая: самых активных фолловеров (подписчиков), самые популярные посты и т.д.
7. Creately - удобный для пользователя инструмент, который помогает создавать профессиональные диаграммы и динамические схемы. Вы можете выбрать из предложенного набора типов диаграмм
, и просто добавить свои данные, чтобы создать вашу собственную диаграмму или график.
8. Stat Planet - это отличный инструмент, который создает интерактивные визуализации и статические изображения
). Предоставляет доступ к важным всемирным данным
, которые вы можете с пользой продемонстрировать через схематичные визуализации. Вы также можете подстраивать эти визуализации под свои требования.
9. Hohli - еще один сервис для создания графиков и диаграмм, которым легко пользоваться. Позволяет изменять внешний вид инфографики
исходя из ваших потребностей.
10. Google Public Data Explorer - полезный способ использовать общедоступные данные
для того, чтобы трансформировать их в любую инфографику на ваш вкус. Вы можете добавлять эти графики на вебсайт или в блог.
11. Tagxedo превращает слова
(известные речи, новостные статьи, слоганы и тематики, даже ваши любовные признания) в облака слов
, оказывающие визуальное воздействие на пользователя.
12. Wordle - простой в использовании инструмент для создания эффективных словесных визуализаций
. Просто введите ваш собственный текст (от коротких до длинных абзацев). Сервис предоставляет огромное количество дизайнов, из которых можно выбрать нужный.
13. Cacoo - онлайн инструмент для рисования, который делает возможным создание разных видов инфографики, включая карты сайта, схемы страниц, UML
(Unified Modeling Language - унифицированный язык моделирования) и сетевые графики.
Сервис позволяет совершать совместную работу в реальном времени, а значит несколько пользователей могут делиться друг с другом и добавлять в блог одну диаграмму одновременно.
14. Lilach & Sarah"s Inforgraphics package - если вы ищете возможность заполучить в свои руки набор из 10 инфографик, где уже есть весь контент, и вам нужно только добавить логотип и URL сайта, тогда за 10 фунтов вы можете приобрести эту инфографику (в нее входит блог мастер, система для создания блога WordPress.com , хостинг , заповеди интернет-маркетинга, итоговые советы).
Надеюсь, что перечисленные сервисы будут вам полезны. Выбирайте тот вид инфографики, который наиболее соответствует задаче момента, экспериментируйте, создавайте новый и запоминающийся контент - тогда посетителей на вашем ресурсе с каждым днем будет все больше.
Для создания инфографики. Эти инструменты помогут структурировать и представить в удобной форме любые данные для публикации в СМИ и соцсетях.
1. Vizualize
Генератор резюме в виде инфографики. При помощи этого сервиса можно изложить всю информацию о себе в виде понятной структурированной схемы, выделив ключевые цифры и факты, касающиеся карьеры. Добавление данных и их дальнейшая визуализация происходят за пару кликов мышкой. В результате получается нестандартное резюме. Если опыта в таком деле нет, следует изучить примеры CV, созданные другими пользователями сервиса.
Дополнительно можно использовать данные о карьерном пути из своего профиля в соцсети LinkedIn.
2. Google Developers

Бесплатные инструменты создания графиков и диаграмм от компании Google позволят выбрать среди набора блок-схем и графиков те, которые подойдут для конкретного сайта. Все параметры готовой инфографики настраиваются. Данные из исходной таблицы обновляются на графиках в реальном времени.
3. Easel.ly
Стартап Easel.ly предлагает дюжину бесплатных шаблонов для создания инфографики. Все структурные элементы будущей инфографики можно настроить и отредактировать на свой вкус.
В этом сервисе есть также библиотека готовых форм, стрелок, указателей и линий для создания блок-схем, подборка настраиваемых цветовых палитр и шрифтов. Можно добавлять и собственную графику для оформления.
4. Piktochart

Piktochart - инструмент бесплатного создания инфографики и схем для презентаций на основе введенных данных. У него есть собственный редактор схем и цветовой палитры, набор шрифтов и возможность загрузки фонов, форм и картинок.
Шаблоны для подготовки инфографики оснащены схематической сеткой для того, чтобы редактирование и размещение элементов было пропорциональным.
В бесплатной версии предлагается три базовых шаблона. За остальное придется заплатить $29 в месяц либо $169 в год.
5. Infogr.am
Infogr.am - бесплатный инструмент для создания схем, графиков и карт с возможностью загрузки видео и фото для создания интерактивной инфографики.
6. Visual.ly

Visual.ly - платформа для публикации инфографики, стартовавшая в 2011 году. Готовую инфографику можно разместить в социальных сетях. Сервисом пользуются не только энтузиасты-одиночки, но и профессиональные дизайнеры, известные бренды и компании: в сообществе более 35 тыс. участников, и для брендов есть отдельные платные пакеты услуг.
7. InFoto Free

Нишевый инструмент для тех, кто пользуется Android-смартфонами для фотосъемки. С помощью этого сервиса можно «вытянуть» все EXIF-данные из сделанных фотоснимков и построить по ним инфографику. Предусмотрена возможность редактирования.
Помимо бесплатной версии приложения, есть также платная версия без рекламы стоимостью в $0,99.
8. Venngage

Venngage - инструмент для создания и публикации инфографики с достаточно простым в использовании набором возможностей. Для пользователей доступны готовые схемы, темы оформления, графики и иконки, а также поддерживается загрузка авторских изображений и фонов для готовых схем.
Среди дополнительных возможностей есть поддержка анимации и возможность загружать фоны и картинки с брендированием.
9. Dipity

Dipity - сервис создания, настройки и публикации инфографики с возможностью добавления на сторонние веб-ресурсы. С его помощью можно создать интерактивную инфографику-хронику. Поддерживается загрузка не только схем и фотоснимков, но и прикрепление видеороликов, аудиозаписей, интернет-ссылок, геолокационных и календарных отметок.
В платном тарифном плане предусмотрена возможность брендинга для готовой инфографики, использование инструментов аналитики и приложение для iPhone.
10. Get About

Завершает подборку бесплатное приложение для Windows, при помощи которого можно отслеживать свою активность в социальных медиа и создавать на основе полученных данных инфографику. В ее основу положены данные о том, как пользователь общается с друзьями и контактирует с брендами и компаниями в социальных сетях.