Жаропонижающие средства для детей назначаются педиатром. Но бывают ситуации неотложной помощи при лихорадке, когда ребенку нужно дать лекарство немедленно. Тогда родители берут на себя ответственность и применяют жаропонижающие препараты. Что разрешено давать детям грудного возраста? Чем можно сбить температуру у детей постарше? Какие лекарства самые безопасные?
Наличие контактной формы на веб-сайте помогает пользователям легко общаться с веб-мастерами без использования своего почтового ящика. Действительно, современная страница контактов с контактной формой работает как мост между владельцем веб-сайта и пользователями веб-сайта, обеспечивая лучший пользовательский интерфейс.
Контактная страница просто использовала адрес электронной почты, адрес, номер телефона и т. Д., Которые пользователи должны были копировать или сохранять для связи с владельцем веб-сайта. Такой традиционный способ кажется действительно неудобным для пользователей, но возможность для спамеров, которые могут нанести вред вашим ценным данным веб-сайта. Мы не можем так рисковать!
Лучшие плагины WordPress для построения форм 2018
Плагины, которые сделали этот список, широко используются, получают регулярные обновления и получили отличную обратную связь от сообщества WordPress. Они также перечислены не в каком-либо конкретном порядке, так как все они предлагают множество преимуществ, которые могут или могут не соответствовать вашим конкретным потребностям. Давайте начнем!
Price: Free

Contact Form 7 является популярной, простой и гибкой. У вас есть возможность создавать несколько форм, и они также могут быть настроены с простой разметкой. Параметры настройки параметров почты и изменения сообщения по умолчанию можно найти в панели пользовательских панелей.
Кроме того, хотя некоторые из них жаловались на обновления, вызывающие ошибки, общий консенсус в том, что это простой плагин для создания всех простых форм.
Ключевая особенность:
- Простота настройки.
- Настраиваемые сообщения по умолчанию.
- Легко определенные настройки почты.
WPForms
Price: Free

WPForms позволяет создавать чистые, современные формы в интуитивно понятном интерфейсе drag-and-drop. Существует также ряд предварительно построенных шаблонов на выбор, в том числе многостраничные и пользовательские формы регистрации.
Система управления входом позволяет вам просматривать все ваши выводы в одном месте в рамках упорядоченного рабочего процесса. Кроме того, вы можете создавать высокопроизводительные формы с использованием интеллектуальной условной логики WPForms, а также включать загрузку файлов.
Дополнения, такие как интеграция с MailChimp, AWeber и PayPal, доступны в планах с более высоким уровнем WPForms.
Ключевая особенность:
- Мгновенные уведомления.
- Оптимизированная система управления вводом.
- Умная условная логика.
Ninja Forms
Price: Free

Ninja Forms — отличный плагин для начинающих и разработчиков. Для новичков интерфейс перетаскивания позволяет быстро и просто создавать любые формы. Для разработчиков Ninja Forms имеет ряд фильтров и настраиваемых шаблонов полей для высокоуровневой настройки.
Основная форма не включает условную логику, которая является очень желательной функцией для многих пользователей. Тем не менее, это доступно в качестве дополнения.
Ключевая особенность:
- Интуитивно понятный пользовательский интерфейс.
- Почти неограниченное количество форм, полей и представлений.
- Параметры для принудительного ввода необходимых полей и исправления форматирования данных.
Form Maker
Price: Free

Form Maker предоставляет простой в использовании интерфейс перетаскивания, который позволяет создавать простые формы контактов. Основной бесплатный плагин предлагает такие функции, как многостраничные формы, условная логика и настраиваемые электронные письма.
Кроме того, существует множество функций премиум-класса (таких как интеграция с PayPal) и множество платных дополнений, которые позволяют вам адаптировать этот плагин в соответствии с вашими потребностями, такими как интеграция MailChimp и Dropbox и условная рассылка.
Ключевая особенность:
- 41 настраиваемая тема.
- Управление представлением формы.
- Многостраничные формы.
Fast Secure Contact Form
Для плагина с бесплатной контактной формой Fast Secure Contact Form довольно надежный. Вы можете легко создавать и редактировать формы в интерфейсе drag-and-drop, а также добавлять или удалять столько полей, сколько хотите.
Этот плагин является отличным вариантом, если вы хотите использовать свою форму для планирования встреч. Включены варианты добавления онлайн-расписания, бронирования заказов и выставления счетов через платформу vCita .
Ключевая особенность:
- Легко настраиваемое редактирование формы.
- Возможность отправлять письма с подтверждением.
- Вы можете перенаправить посетителей практически на любой URL.
Price: Free

С помощью нескольких вариантов макета и 18 типов полей Visual Form Builder позволяет вам быстро и легко создавать профессионально выглядящие формы. Этот плагин может быть настроен таким образом, чтобы заявки на формы отправлялись на несколько электронных писем, а также возможность отправлять индивидуальные почтовые квитанции каждому пользователю.
Кроме того, вы можете размещать несколько форм на одной странице или странице и дублировать формы одним щелчком мыши. Visual Form Builder автоматически сохраняет записи в форме в базе данных WordPress и позволяет вам управлять данными непосредственно на панели инструментов WordPress.
Ключевая особенность:
- Интерфейс перетаскивания.
- Возможность экспорта записей в файл CSV.
- Несколько вариантов размещения полей.
Form Builder
Price: Free

Form Builder позволяет создавать простые формы на основе одного из 10 шаблонов по умолчанию. Если вы ищете быструю и удобную форму, основной плагин выполнит эту работу. Тем не менее, это стилистически не хватает, так что если эстетика важна для вас, платный апгрейд Form Builder могла бы быть лучше подходят.
С премиальной версией вы получаете 37 тем, основанных на разных цветовых схемах, возможность добавления раздела материалов и возможность экспорта представленных данных в формат CSV или XML.
Ключевая особенность:
- Параметры электронной почты для администраторов и пользователей.
- Интеграция с Google Maps .
- Разнообразие вариантов перенаправления.
Formidable
Price: Free

Formidable отлично подходят для быстрого и простого создания формы. Параметры настройки несколько ограничены в бесплатной версии, но она предлагает достаточно для всех видов простого использования. Вы можете создавать формы с использованием встроенных шаблонов или начинать с нуля с помощью компоновщика перетаскивания и сохранять свои собственные шаблоны для будущего использования.
Хотя в бесплатной версии вы ограничены только семью типами полей, версия премиум-класса включает 15 дополнительных типов полей. Он также предлагает несколько гибких параметров администратора, позволяющих просматривать, редактировать и удалять записи и генерировать графики и статистику на основе ваших собранных данных.
Существует также ряд платных дополнений, таких как интеграция с MailChimp и AWeber.
Ключевая особенность:
- Интерфейс перетаскивания.
- Почти неограниченные уведомления по электронной почте.
- Импорт и экспорт форм с использованием формата XML.
Pirate Forms
Price: Free

Pirate Forms — еще один бесплатный вариант для создания простых форм контакта, хотя у него есть преимущество перед многими его конкурентами, когда дело доходит до внешнего вида ваших форм. Однако вариантов настройки нет, но это часть предпосылки для плагина.
Форма предназначена для небольшой настройки, поэтому вы можете просто удалить заполненную форму на свой сайт с помощью короткого кода или виджета. Кроме того, Pirate Forms хранит вашу собранную контактную информацию в базе данных для легкого доступа с вашей информационной панели.
Ключевая особенность:
- Уведомления по электронной почте.
- Возможность настраивать поля, метки и сообщения.
- Контакты хранятся в базе данных.
Ultimate Form Builder
Price: Free

Ultimate Form Builder — это плагин WordPress Form Premium для создания неограниченных гибких форм контактов. В этом плагине есть 10 красиво оформленных шаблонов форм. Это простой в использовании плагин, с помощью которого можно создавать простые и сложные формы контактов, не касаясь одного кода.
Ultimate Form Builder поддерживает как одношаговую, так и многошаговую поддержку в соответствии с вашими потребностями. С помощью этого плагина можно легко создавать различные типы контактных форм, таких как «Связаться с нами», «Выбор», «Призыв к действию», «Опрос», «Котировка», «Запрос» и т. Д. Он имеет поддержку условной логики, которая включает в себя отображение show hide logic, логику электронной почты и логику перенаправления. Бесплатная версия плагина доступна в каталоге плагинов WordPress.
Everest Forms
Price: Free

Everest Forms — это легкий и расширяемый инструмент для форматирования и форматирования, который легко и быстро создает любой тип формы. Этот плагин предлагает поддержку нескольких столбцов, Google re-captcha для защиты от спама, поддержку нескольких получателей электронной почты, массив полей форм, успешную отправку электронной почты и многое другое. Не только это, с помощью формы Everest вы можете выбирать из нескольких шаблонов дизайна форм и просматривать записи в форме непосредственно с панели управления. Плагин также имеет намного больше функций с большой полезностью, но особенностью, которая выделяется прежде всего, является ее легкий интерфейс перетаскивания, который делает процесс создания форм кусочком торта.
weForms
Price: Free

Если вы хотите сэкономить много времени при создании своей формы, то weForms — одно из лучших решений для вас. Это плагин для создания форм WordPress, с помощью которого полностью работоспособная форма может быть легко сделана за считанные минуты. Вам также не нужно беспокоиться об ухудшении производительности при создании формы с помощью этого плагина. Это очень быстро, так как все работает на одной странице. Чтобы сделать вашу работу еще быстрее, у нее также есть шаблоны форм, которые вы можете использовать для создания формы сразу.
У вас может быть много компонентов и элементов, которые будут весьма полезны для вашей формы с помощью этого плагина-редактора форм WordPress. Он имеет интерфейс перетаскивания. Таким образом, вы можете просто добавить поля формы, которые вам нужны на вашем сайте, без каких-либо проблем. Вы также можете создавать различные типы форм с помощью этого построителя форм. Они могут включать в себя контактные формы, рассказать другу, регистрацию пользователей, заявки на получение кредита и добровольцев и многое другое.
Ключевая особенность:
- 18+, чтобы увеличить функциональность.
- Shortcodes, поместите форму в любом месте.
- Отзывчивый дизайн , может использоваться на любых портативных устройствах.
- Перетащите , используйте его с предварительным просмотром в реальном времени.
- Легкий интерфейс , мощный и простой пользовательский интерфейс.
Easy Contact Form
Плагин GrandWP Forms обладает широким диапазоном гибкости. Вы можете сделать формы точно такими, как вы хотите, чтобы они появлялись на Front-End без найма разработчика. Это 100% отзывчивый и высокопроизводительный плагин. Используйте плагин Form builder для создания различных форм для отправки пользователям или просто предоставления подробной дополнительной информации о продукте / услугах или о веб-сайте в целом.
Конструктор форм GrandWP чрезвычайно прост в использовании. Плагин Forms имеет интуитивно понятный и простой интерфейс, который позволяет создавать удивительные формы за несколько кликов. Он имеет современный и гибкий дизайн, который сделает ваш сайт профессиональным. Плагин Forms позволяет настраивать все уровни каждого отдельного поля, которые вы создаете, чтобы он выглядел точно так, как вы хотите. После создания проекта форм GrandWP вы можете изменять / настраивать его, когда захотите, и, тем не менее, хотите. В плагине форм-блогов также есть опция «перетаскивания», которая позволяет изменять порядок полей одним щелчком мыши.
При создании сайта любого типа важно обеспечить прямой контакт с посетителями. В этом случае удастся наладить с пользователями связь, что заставит их возвращаться на ваш ресурс неоднократно. Сегодня хочу вам рассказать о том, как создать на WordPress форму обратной связи. Мы рассмотрим варианты с использованием плагина и без него, а вы выберете тот, который вам больше подойдет.
В этой статье вы узнаете:
Плагин обратной связи для WordPress
Наиболее простым вариантом использовать обратную связь на сайте, является установка плагина. Лично я выбрала для себя этого вариант, хоть и не приветствую плагины. Для начала нужно скачать плагин Contact Form 7 с официального сайта WordPress. Он достаточно прост в использовании.
После скачивания распакуйте архив и скопируйте файлы на сервер в папку /wp-content/plugins/ . После активации плагина переходите к его настройкам в панели администратора. Справа в меню появится пункт «Contact». Значит, плагин обратной связи WordPress установлен и запущен. Для установки стандартной формы CF7 на сайт достаточно скопировать код «форма для контакта», который вы увидите в меню Contact. Если вы хотите настроить форму по своему усмотрению, перейдите по ссылке «Добавить новую».
В результате появится несколько полей:
- Название формы;
- Форма обратной связи;
- Почтовые настройки;
- Дополнительная форма обратной связи;
- Сервисные сообщения;
- Дополнительные настройки.
Пункты 2 и 4 позволяют воспользоваться конструктором для разных видов форм. Например, так вы можете создать всплывающую форму обратной связи WordPress. После заполнения всех полей, можно получить готовый код для страницы контактов. Настройка доп. формы (№4) помогает получать не только письма на почту, но и, например, смс-сообщения на указанный телефон.
Когда вы получите стандартный или более сложный код формы, вставьте его на созданную вами страницу для обратной связи в админке своего сайта.
Как вариант, можете еще испробовать плагин Cforms , он более сложен, но и функций у него больше.
Как создать форму обратной связи WordPress без плагина
Напомню, что каждый новый плагин усложняет работу движка WordPress, что может привести к замедлению его работы. Поэтому покажу вам, как сделать красивую форму обратной связи WordPress без плагина. Не призываю вас выбирать именно этот вариант, это просто альтернатива, и решать вам. Приведенная форма будет достаточно простой, это основной костяк, в который, при желании, вы сможете вносить свои коррективы.
Для начала нужно создать отдельный файл *.php (например, contact.php или mail.php). После создания лучше поместить его в папку с темой шаблона, тогда можно будет его редактировать из админки.
Вот код, который нужно вставить в созданный вами файл php:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $name \n E-mail: $email \n Тема: $subject \n Текст: $body " ; $send = mail ($address , $subject , $ message, "Content-type:text/plain; charset = UTF-8\r \n From:$email " ) ; if ($send == "true" ) { echo "Спасибо, ваше сообщение успешно отправлено!" ; } else { echo "Ошибка, сообщение не отправлено!" ; } } else { echo "Вы заполнили не все поля, необходимо вернуться назад!" ; } ?> |
Для своего блога вам нужно будет изменить url в первой строке и в строке address, и по желанию название полей Имя, Тема, Текст. Также по своему усмотрению вы можете изменить текстовые сообщения, которые будет видеть пользователь после отправки, либо если сообщение не отправлено.
После того, как вы создали необходимый файл, его нужно вставить на страницу контактов.
Для этого можно использовать такой код:
| 1 2 3 4 | <h2 > Форма обратной связи</ h2 > <form name = "Form1" action = "/wp-content/themes/lime/contact.php" method = "post" > Ф.И.О.<input class = "input" name = "email" type = "text" style = "width:31%" / > E-mail<input class = "input" name = "subject" type = "text" style = "width:31%" / > ТемаТекст сообщения: <textarea name = "body" cols = "1" rows = "5" style = "width:98%" / > </ form > |
Форма обратной связи
Здесь самое важное указать правильный путь к тому файлу php, который вы создали (в нашем случае, это contact.php). В данном коде по своему желанию и вкусу можете менять названия полей, и их ширину.
Если вы захотите придать форме без плагина особый вид, можете использовать разные стили оформления с помощью файла style.css.
Красивая форма обратной связи wordpress
Большой популярностью на моем блоге пользуются статьи, в которых я рассказываю, как сделать оформление элементов блога с помощью css-кода:
Сейчас я покажу, как оформить красиво форму обратной связи для WordPress.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .wpcf7-form input[ type= "submit" ] { background : #63c6ae ; /* цвет фона кнопки Отправить*/ border : 0 ; width : 120px ; /* ширина кнопки Отправить*/ color : #fff ; /* цвет текста кнопки Отправить*/ height : 30px ; /* высота кнопки Отправить*/ } .wpcf7-form textarea { display : block ; margin-top : 5px ; /* верхний отступ от поля Текст сообщения*/ background : #fff ; border : 1px solid #63c6ae ; /* граница поля Текст сообщения*/ width : 400px ; color : #222 ; padding : 10px 10px ; } .wpcf7-form input[ type= "email" ] , .wpcf7-form input[ type= "text" ] { background : #fff ; border : 1px solid #63c6ae ; /* граница текстовых полей*/ width : 400px ; color : #222 ; height : 30px ; /* высота текстовых полей*/ padding : 0 10px ; /* внутренние границы текстовых полей*/ } |
Wpcf7-form input { background: #63c6ae; /* цвет фона кнопки Отправить*/ border: 0; width: 120px; /* ширина кнопки Отправить*/ color: #fff; /* цвет текста кнопки Отправить*/ height:30px; /* высота кнопки Отправить*/ } .wpcf7-form textarea { display: block; margin-top: 5px; /* верхний отступ от поля Текст сообщения*/ background: #fff; border: 1px solid #63c6ae; /* граница поля Текст сообщения*/ width: 400px; color: #222; padding: 10px 10px; } .wpcf7-form input, .wpcf7-form input { background:#fff ; border: 1px solid #63c6ae; /* граница текстовых полей*/ width: 400px; color: #222; height:30px; /* высота текстовых полей*/ padding: 0 10px; /* внутренние границы текстовых полей*/ }
В результате у меня получилось вот так:
Рассмотрим вариант с использованием плагина Contact Form 7. После того, как плагин установлен и настроен, вам потребуется открыть файл style.css вашей активной темы и вставить в конце следующий код:
Как видите, в создании обратной связи на WordPress как с плагином, так и без него, нет ничего сложного.
Если вам нужен более расширенный функционал, и вы не хотите вникать в хитрости кода, используйте для WordPress плагин формы обратной связи. Выберите тот вариант, который вам наиболее подходит для контакта с вашими пользователями.
В этой статье вы узнаете, как реализовать функцию кнопки обратная связь для сайта на WordPress двумя похожими способами.
Мы научимся вставлять кнопку "Заказать обратный звонок" или "Напишите нам" на ваш WordPress сайт, кликнув по которой, всплывет модальное окно с формой обратной связи .
1. Комбинация (Contact Form 7 + FancyBox)
Для этого нам потребуется установить популярный jQuery плагин FancyBox , в котором будет выводиться форма плагина Contact Form 7 .
Для примера разместим нашу кнопочку в сайдбаре. На данный момент у меня установлен Wordpress 4.9.1 c дефолтной темой Twenty Seventeen .
Давайте добавим новую контактную форму: Contact Form 7 -> Добавить новую . Вы увидите дефолтный шаблон формы, придумайте ему свое название и сохраните, как на скриншоте ниже.

Во вкладке Contac Form 7 -> Контактные формы , напротив созданной вами формы "Обратная связь" вы увидите шорткод: , который можно вставить в нужное вам место на сайте.
Перейдем в меню Внешний вид -> Виджеты , добавим текстовый виджет в сайдбар и вставим туда шорткод с формой.

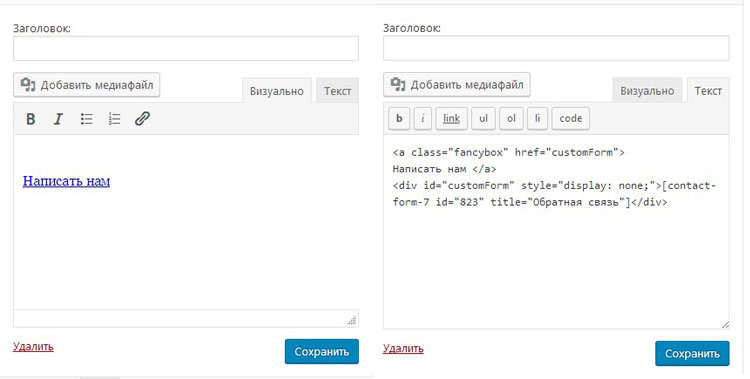
В сайдбаре появилась форма обратной связи , но мы хотели бы ее скрыть, чтобы она появлялась в модальном окне, только при клике по кнопке. Скроем нашу форму и вместо нее поставим кнопку, для этого пропишем следующий код в виджете:
где даем id произвольное имя customForm , в дальнейшем через него мы свяжем форму с модальным окном.
Добавим выше код кнопки:
/* связать ссылку с формой */
Написать нам
На данном этапе в текстовом виджете вы должны увидеть следующее.

Перед нами стоит все та же задача: Вывести текстовую ссылку или кнопку в сайдбаре "Заказать обратный звонок" при клике по которой, всплывет форма в модальном окне. Посетитель заполняет поля формы, жмет кнопку "Отправить" и закрывает форму. Администратор сайта получает на свой емайл контакты этого посетителя и связывается с ним.
Создаем новую форму с двумя полями для ввода имени, телефона и кнопкой "Отправить" . Копируем оттуда шорткод.

Добавляем новое модальное окно: Popup Maker -> Add Popup , вставляем в текстовую область новый шорткод и обновляем. Плагин автоматически присвоил модальному окну CSS класс – popmake-833 .

Запомним этот класс, в дальнейшем он свяжет форму с модальным окном. Вставляем следующий код в текстовый виджет сайдбара.
Заказать обратный звонок

Для кровли крыши в Санкт-Петербурге.
Всем привет! Сегодня я вам расскажу, как можно поставить форму обратной связи для W ord P ress с помощью плагинов, а также простого кода разными способами. Итак, начнем с того, что хоть форма обратной связи у меня не стоит, скорее всего, она вам понадобится по ряду следующих причин:
— Удобство и оперативность. Если вы продаете что-нибудь или оказываете платные услуги, то форма обратной связи вам просто жизненно необходима. Представьте, что клиент нашел подходящий ему товар, но у него осталось несколько вопросов, которые не дают ему покоя. В таком случае он наверняка захочет с вами связаться, чтобы уточнить некоторые детали. Если вы из своих контактных данных оставили только емайл, то это может оказаться большой проблемой для покупателя, ведь в наше время уже не так много людей пользуется почтой, а в основном сидят в социальных сетях.
Так вот иногда бывает так, что клиент может просто сидеть с другого компьютера, у которого не авторизована почта, а пароль он не помнит. Или, например, пока он заходил в свою почту у него появились сомнения по поводу того можно ли вам вообще доверять и нужна ли ему эта вещица, которую вы предлагаете. Как видите, пока клиент доползет до своего почтового ящика, он с большой вероятностью передумает или от простой лени пойдет искать более привлекательное предложение, где будет ниже цена и удобная обратная связь с покупателями.
— Защита своего емайл адреса. Если вы когда-то вели свою рассылку, то вам наверняка приходили письма следующего содержания: «Продам емайл адреса недорого» и т.д. Данные емайлы собирают со всего интернета специальные боты (роботы), на которые впоследствии будет посылаться спам письма. Если не хотите оказаться в их числе, то вам нужно нигде не светить (показывать) свой адрес от почты. В моем случае это уже не имеет никакого смысла, так как мое мыло (почта) гуляет по интернету более 3 лет и зарегистрировано более чем на 1000 сайтов.
Кстати, давно, чтобы хоть как-то бороться со спамом многие владельцы сайтов, которые еще не знали о форме обратной связи, вместо своей почты оставляли ее картинку. В таком случае боты не могли занести емайл в спамерскую базу, но это вызывало неудобство для посетителей. Кто захочет по буквам целый час вводить чей-то ящик, когда на сегодняшний день есть две классные кнопки «скопировать» и «вставить».
Плагины формы обратной связи для WordPress.
В интернете на сегодняшний день просто море разнообразнейших расширений, которые создают форму обратной связи для посетителей. Со многими вы сегодня познакомитесь в этой статье.
1 ) Итак, представляю вам плагин Usernoise.

На мой взгляд, этот самый классный плагин обратной связи, который идеально подойдет для многих интернет-магазинов и бизнесменов. Данная форма появляется как попап-окно и его можно вызвать с любой страницы сайта, нажав справа или слева на специальную кнопку.
Установка и настройка плагина Usernoise.

5 ) Установка и настройка плагина Contact Form 7.
Как сделать форму обратной связи для WordPress другими методами?
Вы можете удивиться, но я описал только самую малую часть, как можно сделать форму обратной связи для WordPress. Как бы я ни пытался объять необъятное, у меня это не вышло. Итак, форму обратной связи можно сделать еще через ряд следующих плагинов: Fast Secure Contact Form , Contact Form by Contact ME , Visual Form Builder , nForms – WordPress Form Builder , Mapped Contact Form , Ninja Forms . Помимо этого еще есть разнообразные сервисы, такие как main-ip.ru и smartoforms.ru .
На этом все, если будут вопросы, задавайте.
Если вы попали на эту запись в поисках обратной связи для вашего сайта, то вы по адресу.
Если быть более конкретным, то я составил подборку из пяти лучших плагинов обратной связи для WordPress. Все мы знаем насколько она важна, особенно когда вам не хочется писать свои контактные данные или автоматизировать процесс получения вопросов от ваших клиентов.
Представляю вашему вниманию ТОП 5 WordPress плагинов для создания обратной связи.
1. WPForms
WPForms — это молодой WordPress плагин по созданию форм обратной связи.
Плюсы
Используется визуальный редактор Drag&Drop, который делает этот плагин еще более «user-friendly» (удобный для использования).
Лайт версия не ограничивает установку плагина на безграничное кол-во доменов.
Платная версия плагина включает в себя такой функционал как: многостраничные формы, подписка на почту, формы оплаты, формы заказов, использование собственной логики полей и так далее.
Минусы
Хотя лайт версия и бесплатная, вам все равно нужно обновить плагин до Pro версии, чтобы открыть новый функционал, который был описал в «Плюсы» выше.
Основная задача для WPForms сделать плагин как можно удобнее для пользователей. Так как не все знакомы с HTML/CSS для того, чтобы напрямую исправлять поля формы и т.д. Поэтому в нем и нет некоторых сложных для понимания функций, которые есть в других плагинах.
Gravity Forms — это премиум плагин, который предоставляет огромное кол-во функционала (какое вы только можете пожелать).

Плюсы
Мощный плагин, с неограниченным количеством функционала.
Плагин предоставляется с премиальной поддержкой, а так же с обширной документацией, FAQ и форумом для обсуждения.
Минусы
У Gravity forms отсутствует бесплатная версии и вероятнее всего это будет дорогостоящий продукт для одного сайта. В случае, если у вас несколько сайтов (мультисайтовость), то стоимость не должна быть проблемой для вас.
Ninja forms — это идеальное решение для создания бесплатных форм в WordPress. Может так же использоваться для формирования высоко интерактивных форм.

Плюсы
Плагин доступен бесплатно с официального сайта WordPress. Установку можно на неограниченное кол-во сайтов.
К дополнению к бесплатной версии есть премиальная, которая имеет еще больше функций (такие как: SMS уведомления, Freshbooks, Campaign Monitor и Salesforce).
Отличная поддержка со стороны сообщества, подробная документация, а так же поддержка по почте.
Минусы
Основной и единственный минус этого плагина в том, что если вы хотите использовать дополнения к нему, то они должны быть куплены, так как многие из них распространяются на платной основе.
Pirate — это бесплатный WordPress плагин написанный командой Themeisle. Легко настраивается и удобный для создания простых форм.

Плюсы
Абсолютно бесплатный для скачивания и последующих обновлений.
У этой плагине есть все многие функции, например такие как: CAPTCHA для проверка от ботов и SMTP, чтобы убрать вероятность попадания письма в папку «Спам».
Минусы
Используется этот плагин, если вам нужно создать простую форму. В случае, когда вам нужно сформировать что-то посложнее, то этот плагин скорее всего вам не подойдет.
Недостаток дополнений (других плагинов), которые совместно работают.
Факт! У этого плагина больше всего загрузок из всех плагинов связанных с построением форм.

Плюсы
Основной плюс — это бесплатность и возможность установить на неограниченное количество сайтов.
Из-за своей популярности, Contact Form 7 смог привлечь много разработчиков, который в свою очередь, написали большое кол-во дополнений. Многие из них распространяются бесплатно.
Является отличным дополнение для создания простой формы обратной связи для блога.
Минусы
Настройка формы может быть сложновата для начинающий пользователей, так как интерфейс немного запутанный.
Из-за бесплатности, поддержка по плагину минимальная. Вы получаете бесплатные обновления плагина, но чтобы решить какую-то проблему — вам нужно будет обращаться на официальный форум WordPress репозитории или на общий форум в надежде, что кто-то поможет.
Всплывающие формы
Многие из плагинов, которые были описаны выше в этом посте имеют в себе возможность подключать формы с помощью шорткодов.
Официальная документация сайта WordPress, пишет, что «Shortcode» — это набор функций для создания специальных элементов на странице используемых в содержимом записей или страниц.
Для начала берете любой шорткод и используете Popup Maker , для создания модального окошка, куда вам нужно добавить форму.
По сути это все, что вам нужно для создания модального окна с формой обратной связи.
Вывод
Если вы в поиске плагина, который решит все ваши желания — то вероятнее вы его не найдете, потому что в каждом что-то будет не так. Где-то не будет устраивать функционал, в другом дизайн.
Каждый из них нуждается в апгрейде. Вероятнее всего вам придется найти разработчика, который допишет какой-то функционал для вас или подправит стили сайта.
Качество всегда продавалось, поэтому ожидать от бесплатных плагинов обширного функционал я бы не стал. Пользуйтесь тем, что пока можете себе позволить. Как только у вас появится возможность — обновляйте плагин до «Pro» версии или купите другой плагин (возможно какой-то понравился больше).
Не торопитесь с покупкой, проанализируйте, что действительно подойдет под ваши нужны и только осознанный выбор и анализ позволят вам радоваться после успешной покупки.


